2011-07-21
18:58:00
18:58:00
Hur man gör en Frågelåda
Många har hört av sig ang min frågelåda i sidospalten. Hur får man en sådan?
Istället för att skicka långa svar till var och en av er så tar vi ett inlägg om det :)
Till en början måste man bli medlem på http://www.blogresponse.com. Helt gratis!
Logga sedan in och fixa alla inställningar, kolla extra noga så att ni fyller i er bloggadress rätt!
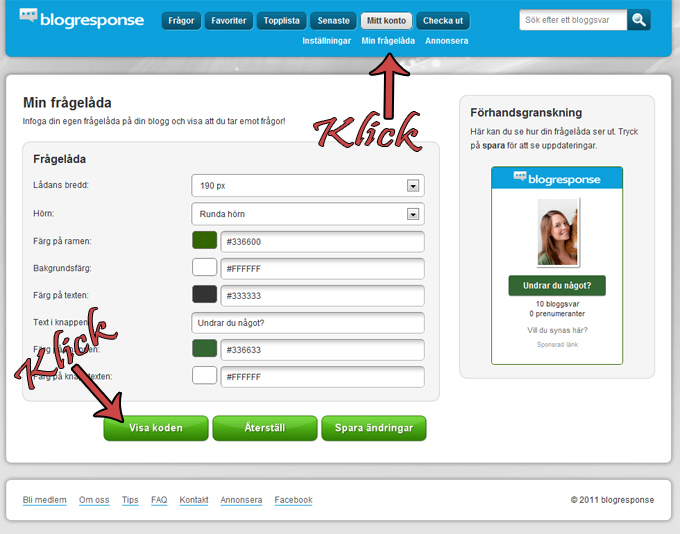
Klicka vidare till "Min frågelåda", där fyller ni i vilka färger ni vill ha och även lådans bredd (överst!) Ni ändra bredden så att den får plats i er sidospalt.

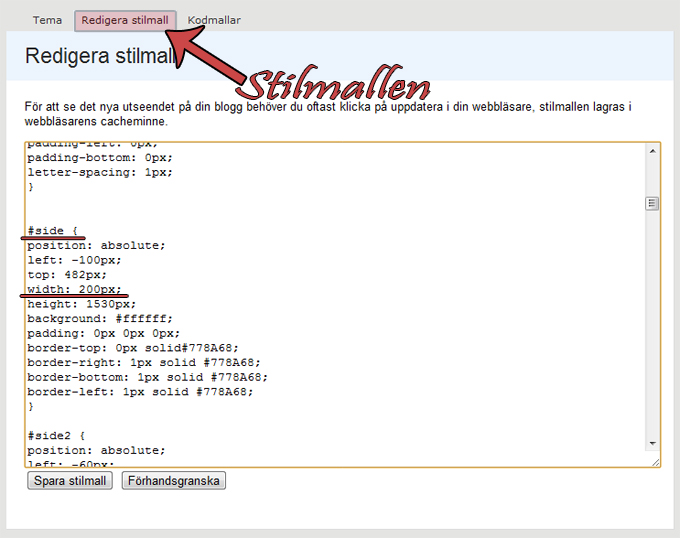
Hur bred sidospalten är ser ni i er stilmall under "#side" och "width:". När ni fyllt i rätt bredd och vilka färger ni vill ha så klicka vidare på "Visa koden".

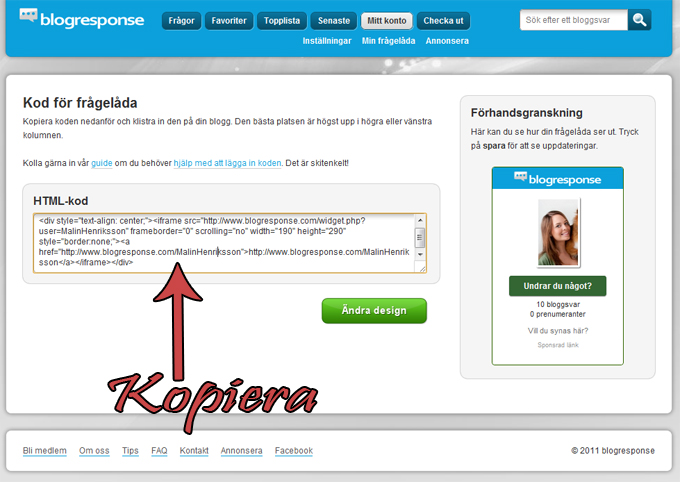
Kopiera koder, se till så att ni får med hela.

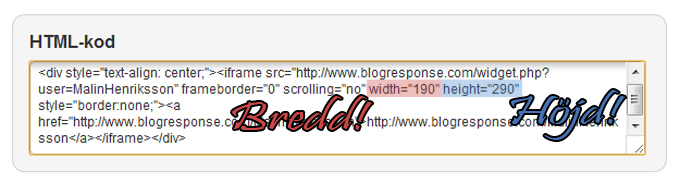
Även i denna koden får man ändra bredd och höjd så att den passar in i sidospalten. Oftast ändras den automatiskt men ta en titt där för säkerhets skull.

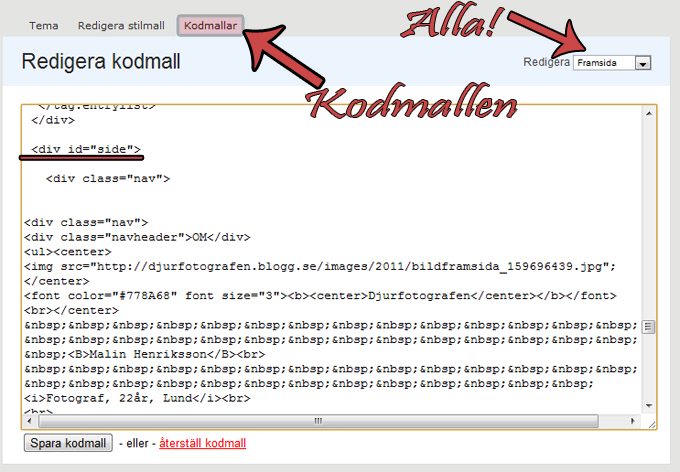
Gå till din kodmall och klista in koden någonstans under "<div id="side>". Var beror på var i sidospalten ni vill ha frågelådan!

Tryck på spara och glöm inte göra likadant i alla kodmallar ifall ni vill ha frågelådan på alla sidor.
Lycka till! :)
2011-07-08
12:59:26
12:59:26
Vill du få fler besökare?
2011-06-20
15:29:57
15:29:57
Skydda dina bilder!
Man kan aldrig skydda sina bilder helt på internet. Tyvärr förstår inte vissa det här med copyright och då får man vara extra tydlig.
Koden placerar du ovanför </head> i alla 4 kodmallar (framsida, inlägg, katergori, arkiv)
Jag har ett högerklicksskydd på bloggen som jag tänkte dela med mig av.
<!-- Script by hscripts.com -->
<!-- copyright of HIOX INDIA -->
<!-- more scripts @ http://www.hscripts.com -->
<script type="text/javascript">
<!-- Edit the message as your wish -->
var msg_box ="Alla bildstölder polisanmäls! Fråga om lov.";
function dis_rightclickIE(){
if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3))
alert(msg_box)
}
function dis_rightclickNS(e){
if ((document.layers||document.getElementById&&!document.all) && (e.which==2||e.which==3))
{
alert(msg_box)
return false;
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=dis_rightclickNS;
}
else if (document.all&&!document.getElementById){
document.onmousedown=dis_rightclickIE;
}
document.oncontextmenu=new Function("alert(msg_box);return false")
</script>
<!-- Script by hscripts.com -->
Koden placerar du ovanför </head> i alla 4 kodmallar (framsida, inlägg, katergori, arkiv)
För att kunna kopiera koden i rutan så tryck Ctrl+a och sedan Ctrl+c, eftersom jag har just detta skyddet så kan du inte högerklicka och få upp menyn där du väljer kopiera. Tryck sedan Ctrl+v i din egen blogg för att klista in koden där.
2010-12-17
08:56:49
08:56:49
Få fiskar i din blogg
Hittade en gullig grej till bloggen precis. Husdjur!
Mata Fiskarna!
Man kan välja mellan Koi-fiskar, sköldpaddor, hamster, spindel osv.
Man trycker på bilden för att ge en bit mat :)
Koden kan du klistra in var du vill och ser ut såhär för att få fiskarna:
Med width="300" height="200" bestämmer du hur stort akvarium du vill ha.<b><b>
Mata Fiskarna!
<div><object type="application/x-shockwave-flash" style="outline:none;" data="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/fish.swf?" width="200" height="200"><param name="movie" value="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/fish.swf?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="scale" value="noscale"/><param name="salign" value="tl"/></object>
</div>
<div>
<object type="application/x-shockwave-flash" style="outline:none;" data="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/fish.swf?" width="300" height="200">< (ta bort detta helt, blir en smilegubbe som jag inte sätter in något härparam name="movie" value="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/fish.swf?"></param>< (ta bort detta helt, blir en smilegubbe som jag inte sätter in något här)param name="AllowScriptAccess" value="always"></param>< (ta bort detta helt, blir en smilegubbe som jag inte sätter in något här)param name="wmode" value="opaque"></param>< (ta bort detta helt, blir en smilegubbe som jag inte sätter in något här)param name="scale" value="noscale"/>< (ta bort detta helt, blir en smilegubbe som jag inte sätter in något här)param name="salign" value="tl"/></object>
</div>
Mata Fiskarna!
Här hittar ni de andra djuren. Byt ut koden mellan <div> och </div> till någon av de andra koderna.